Many websites continue to rely on WordPress classic widgets for their content management needs. The default WordPress classic widget serves as an excellent option for adding content to the Header, Sidebar, and Footer sections, allowing easy content updates via the backend, accessible through Appearance > Widgets sidebar menu, without going to template files to tinker with the code.
However, one notable limitation of these widgets is the absence of an option to add a hyperlink to the widget title. While there are several free plugins available to address this issue, it’s crucial to note that some of these plugins may no longer receive support over time, leaving users without access to future updates to maintain compatibility.
In this blog post, I will demonstrate how to overcome this limitation by leveraging the capabilities of the Advanced Custom Fields (ACF) free plugin and incorporating custom code into your active theme’s functions.php file.
Both the basic and pro versions of Advanced Custom Field (ACF) enjoy robust support from their contributors and developers, ensuring prompt assistance should any issues arise.
To implement this functionality, please follow the steps outlined below:
1. Install and Activate Advanced Custom Fields (ACF) Plugin:
To begin, install the Advanced Custom Fields (ACF) plugin if you have not already done so. You can locate this plugin in the WordPress plugin repository. After installation, activate it.
2. Create a New Field Group:
To create a new Field Group, please follow these steps:
Copy the code provided below and save it as “acf-widget-link.json” using a code editor such as Visual Studio Code (Windows and Mac), or a plain text editor like Notepad or Notepad++ (for Windows PC users).
Once the file is saved on your computer, navigate to ACF > Tools in the backend via the sidebar menu.

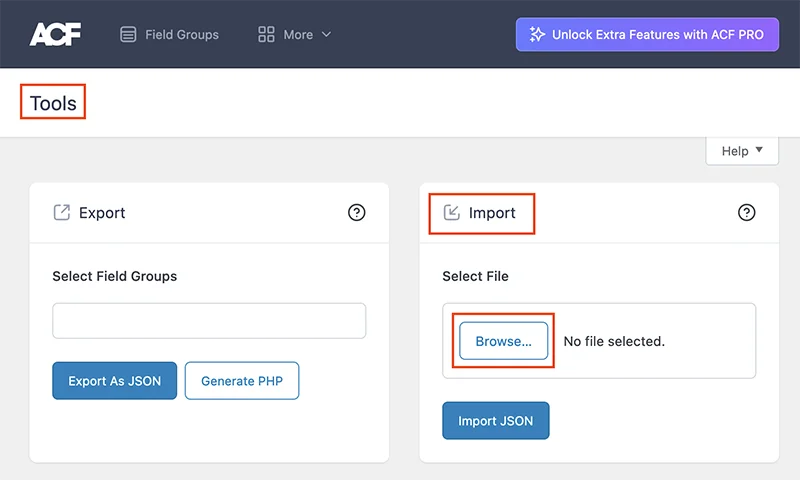
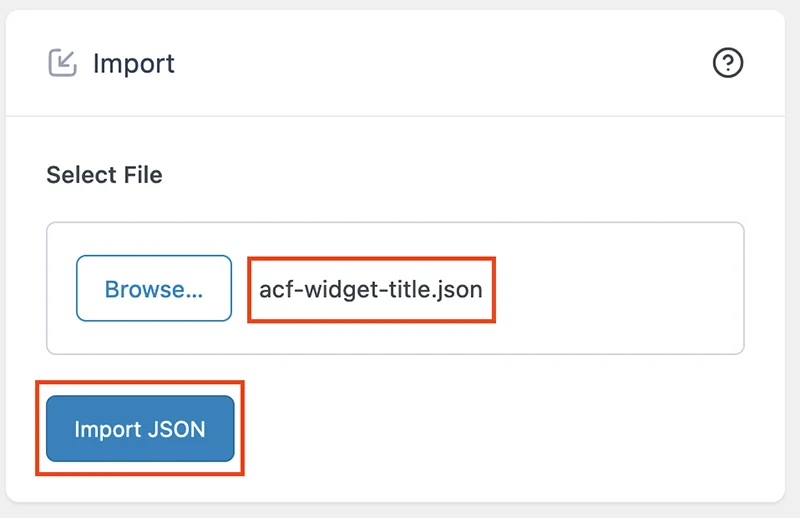
Under the Tools screen, in the Import section, click “Browse…” to select the “acf-widget-title.json” file that you saved earlier.

Next, click “Import JSON“.

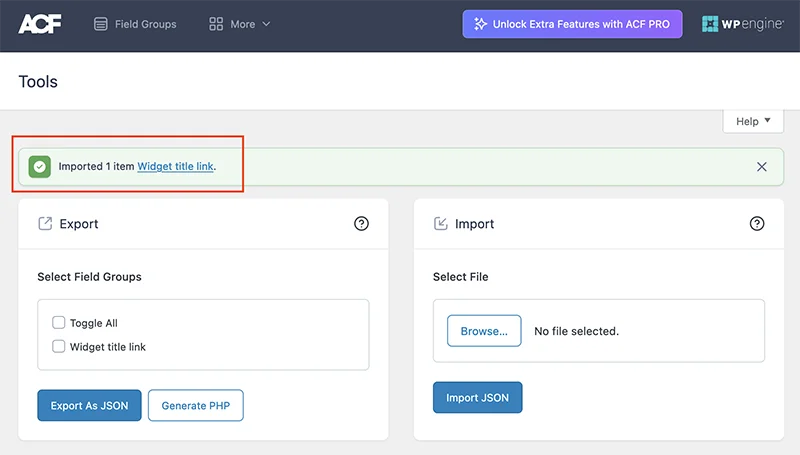
Once these steps are completed, you will receive a success notification as shown below:

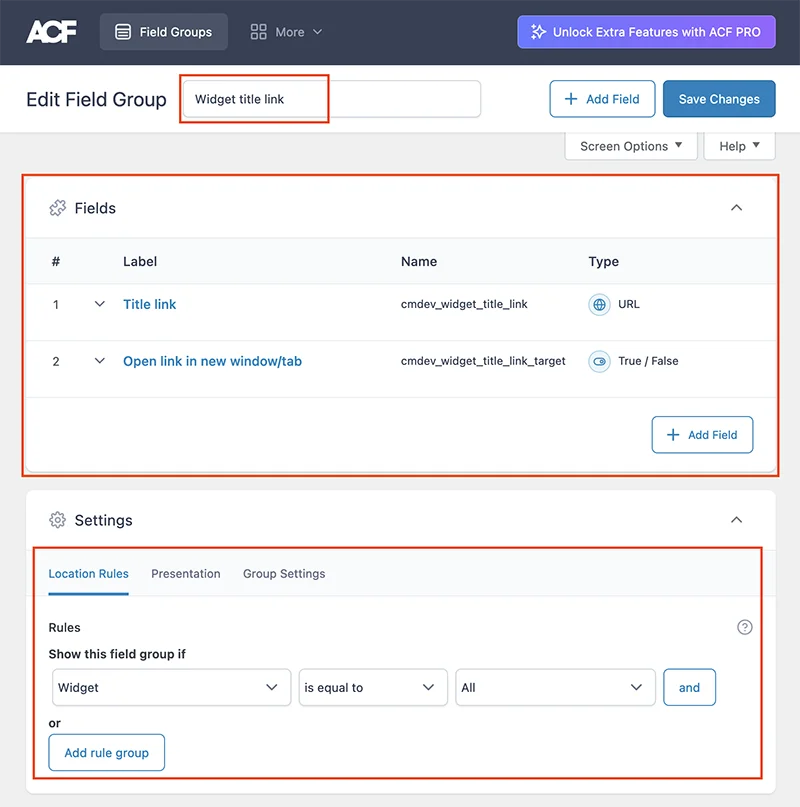
Click on the “Widget title link” to view the Edit screen for the imported field group, and ensure that you have the following field options and settings in place.

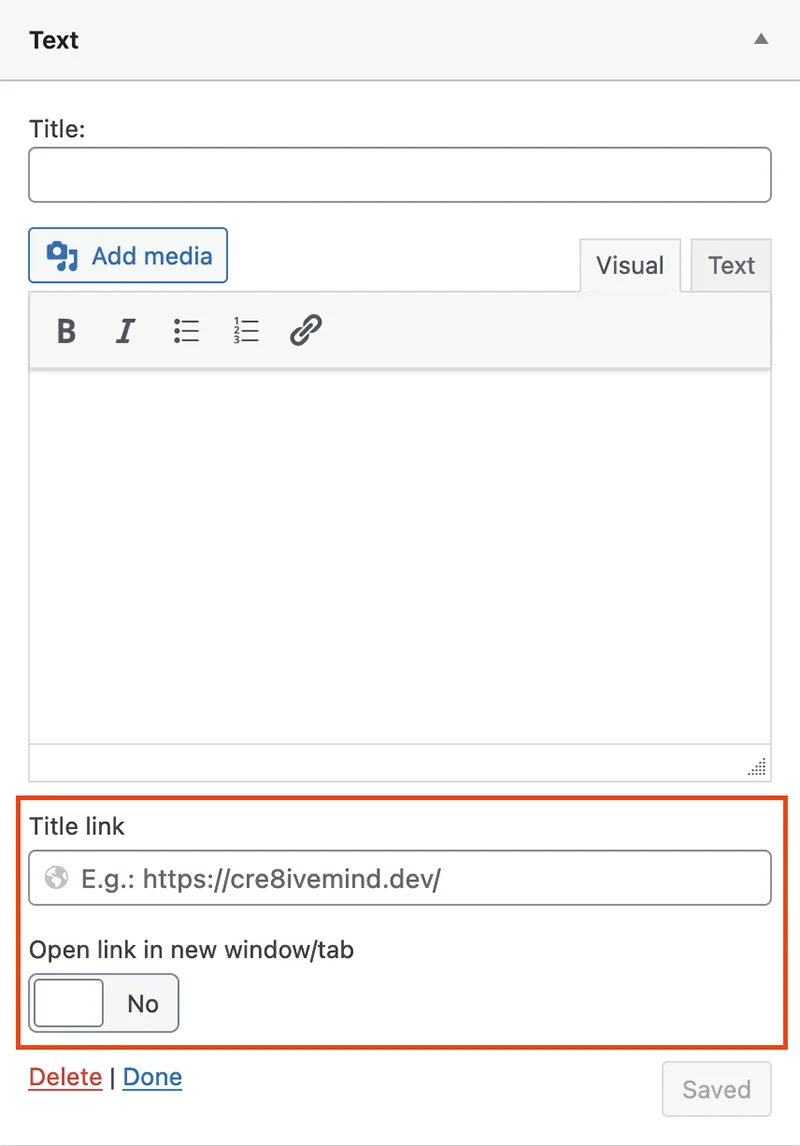
Now, go to Appearance > Widgets and add any widget to your active widgetized area. Expand the widget, and you will now see two options:
- Title link input field.
- A toggle switch to enable or disable the option for the link to open in a new window/tab.

3. Next, Insert Custom Code and Update Your Theme's functions.php File:
To make the above field work as a link tag with the widget title on the frontend, insert the custom code provided below into your active theme’s “functions.php” file.
By following these steps, you can seamlessly enhance your classic widgets with the ability to include links in their titles. This solution not only provides the desired functionality but also ensures ongoing support and compatibility with future WordPress updates.